Create your own alternative layout for category materials. How to customize catalog tabular output in JBZoo? Displaying material as a list of titles
Displaying material in the form of a list in Joomla 3 is used to display a tabular list of articles in a category on site pages. The list of articles is shown as links to the article titles, with additional information fields (number of views, authors, publication date). The display of additional information is configurable.
Let's look in detail at how to display a list of articles on website pages.
Displaying material as a list of titlesFirst, let's see what the list of materials on the site looks like.
The appearance of the table may vary depending on the template.
It is important to understand that a list of materials on one page of the site can be made only for one category. In the settings you can enable or exclude the display of child categories.
The order in which materials are displayed as a listThe withdrawal order is as follows:
- Create a menu item of the desired type;
- Give the menu item a name;
- Set the settings for outputting materials;
- Check out the alternative category layout.
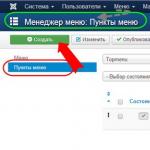
You need to start displaying materials in the form of a list by creating a menu item.

In any site menu, create a new menu item. The menu item type for displaying material in the form of a list should be: Materials→List of category materials.


The menu item must have a name. You can choose the rest of the settings according to your needs.
Bill of Materials SettingsThere are 9 tabs in the settings for displaying the list of materials. Eight of them are working, one is informational (Module Binding).
In the Menu Item settings, select the category to reflect (1), the menu itself (2) and the parent menu item (3). We publish the menu in point (4) and here, you can make a customizable material list page the Main page of the site. Let me remind you that there can only be one home page on a Joomla website.

In the Category Options settings, the system allows you to configure what category information is displayed on the materials list page. The category parameter settings are quite clear. Note that the category title will be displayed in H2 tags. Here you can set the depth of subcategories that you want to display.
class="eliadunit">

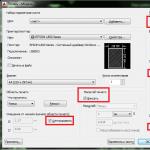
In the List Layout settings, you set the parameters of the table in which the list of category materials will be displayed.

In the Display settings, you can set a unique appearance for articles that will open from the list. If left at default, the settings of the category itself will be applied.


Integration settings enable RSS feed for this menu item. If you want to turn on the feed, select “Show” and “Introductory text”.

The page options are interesting. By default, show Page Title is “No”. The title refers to the site page with a list of materials. It’s up to you to include a heading or not; it’s important to understand that this heading is displayed in H1 tags. Let me remind you that two H1 tags on one page are not appropriate. If your template displays a logo or the site name in H1 tags in the site header, then it is better to turn off the page title.

As you can see, these settings are simple, you just need to read them carefully. With their help, you can organize a variety of displays of material in the form of a list in Joomla 3. Including setting menu item metadata.

I often read on forums about a problem: I can’t display materials in the form of a list. Let me explain where the “legs grow” problem comes from.
Check out alternative category layoutThe question here is the following. If in the settings of the category for which the list of materials is displayed, the alternative template “Blog” is specified, then the list of materials will not be displayed. Set the default alternative template in the category settings or select “List”.

Often, standard design methods in Joomla make us think about other ways to arrange and design content on the site. The category list template was no exception. This article will help you change the appearance of the category list template, based on it you can arrange the list of categories in one, two or even three columns.
Thanks to changes in the category list template files and editing the css of the site template, the “filter” and “number of rows” in the table header will be removed. Category images will become clickable and you will be able to go straight to the category.
Concentrated? Forward!The standard component com_content is responsible for designing and generating the content of materials. To implement this, you will need to change some template files. A detailed description of the standard com_content component can be found.
The file in which we need to change the script is located in the root folder of the site:
components\com_content\views\section\tmpl\default.php
A small note: Sometimes when using some templates for a website, the default.php file may be located in the folder of the template itself. For example in templates\template folder\html\com_content\section\default.php
1. Change the code of the default.php file to the following:
" align="" hspace="6" alt="" />
We also recommend